
Treadmill Interface
Researched treadmill console models and performed contextual inquiry with treadmill users to understand their needs.
PROJECT BRIEF
A commercial electronic device has to be chosen and the interaction panel needs to be redesigned to meet the user needs and resolve pain points.
The Problem:
Amongst the extreme user groups, the most interactive group has to repeat their instructions daily on the console.
Also in general the user groups find it difficult to remember the number of programs initially. Therefore the treadmill design should be inclusive for both the groups.
TIMELINE
The project spanned over 12 weeks.
TOOLS USED
Figma and Miro
KEY GOAL
Making the essentials ordering process self regulating.
MY ROLE
This is a classroom project and contextual inquiry is performed with a group of gym users and their insights have been taken to remodel the console.
For the project we had to select an electronic device to redesign and I chose a treadmill since I had noticed that during the pandemic it's usage had been peaked at the gym. While some people were first time users and others had just resumed their everyday routine. It was important to note that how their decisions are influenced by the treadmill's mapping.
For this project I studied the Microsoft's Inclusive Design Toolkit to understand the correlation between human and computer interaction. I applied the same principles while preparing my contextual inquiry guide.
CONTEXTUAL INQUIRY
I wanted to know real user insights which reflects their relation with their treadmill. I wanted to capture their motivations, frustrations and needs.
With the help of contextual inquiry I observed them performing the task with the treadmill but imagining the treadmill as a human form.
I created a contextual inquiry guide and shaped the questions and activities in such a way that the users start to see a way of conversing with treadmill in a human way and also interact with it in the machine mode.


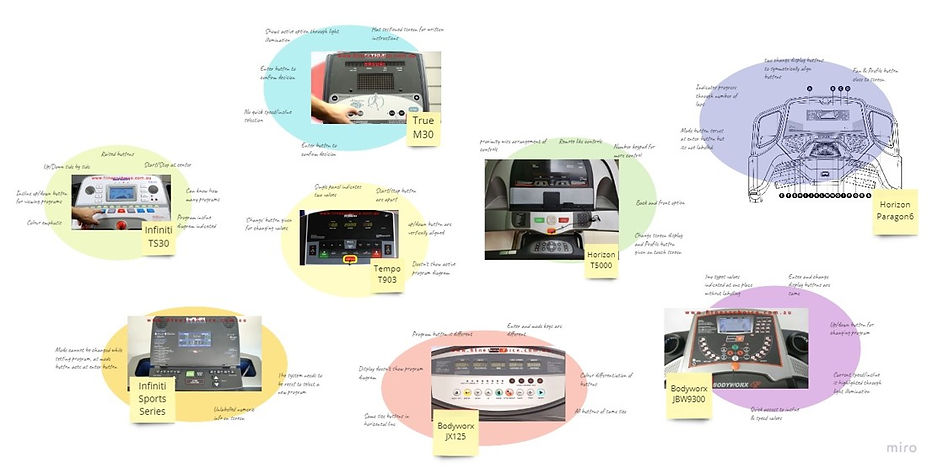
CURRENT MODELS
DESIGN ANALYSIS
Performed cluster analysis and competitive analysis of 8 treadmill models to find the key problems and features.
The treadmill models had a common surface that moves, designed for somebody to walk or run on while staying at the same place. The speed and incline values can be adjusted or a set of programs are available for the user to select the workout intensity. The main components include buttons and a display for functioning.
The model study was done by visiting various fitness stores, gyms and online product manuals.

MACHINE MODE & HUMAN MODE
In an activity the users had to set a program by interacting with paper model in machine mode and human mode. This helped in understanding the key difference in their usage.
The users were acquainted in using the application in machine mode and hence regular users had no issues in setting the program, however new users found that they can have a conversation within the human mode and ask questions. This paved way the way for conversational interaction. This would help in error prevention and being the user's guide.
The Pain Points:
-
Users need guiding instruction
-
Button or program isn’t highlighted.
-
Choices of functions to be performed not given.
-
Users can’t return back.
-
There is no option to wish list a program.
-
Very less icons used to communicate options.
-
Cluttered screen with lots of information.

IDEATION
The idea evolved into keeping the screens simple with options on screen from which user can select and proceed, as opposed to previous design where the user had to guess or learn the steps.

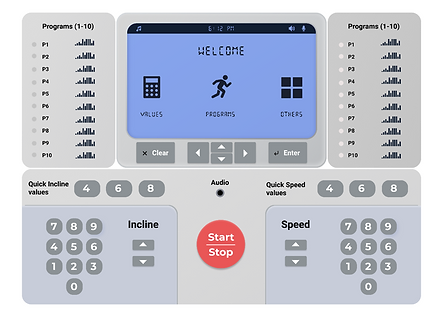
FINAL DESIGNS
Improved console mapping
-
The programs are on the sides with light illumination.
-
The screen controls are given right under the screen.
-
The incline and speed can be set with quick options or manually typed.
-
It shows the path of accessing program and adding it to favourite list.
-
The options have been minimalized and have been limited to 5-7 components.


TITLE OF THE CALLOUT BLOCK
SCOPE
The design is made with respect to the current model technology, as a restriction to improve current interaction.
The future design can have advanced technology involved such as touchscreen, AR, VR, etc. for enhanced experience.
Some user aspirations can also be combined to have diverse approach and personalization can be provided to increase user retention.